“Tiva Events Calendar For PHP” Documentation by “TivaTheme” v1.0
Tiva Events Calendar For PHP
Created: 16/12/2016
By: TivaTheme
Email: tivatheme@cloodo.com
Thank you for purchasing my product. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) Overview - top
Tiva Events Calendar For PHP is script which help you to manage and display all events on calendar. It is very flexible and easy to install and integrate into your website.

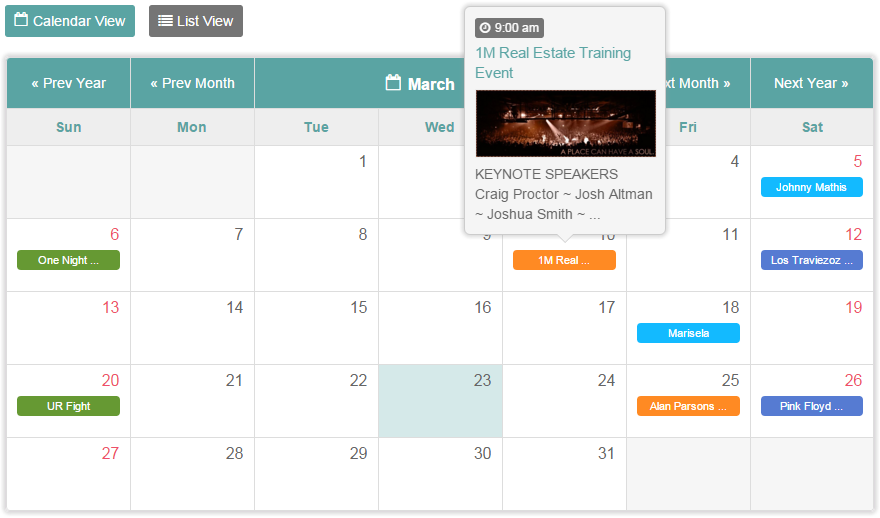
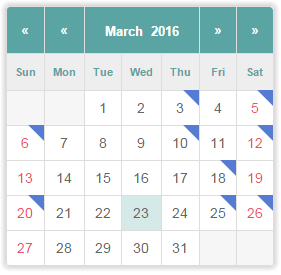
With nice popup, user can quick-view event for each day, view event list and event detail. Your events will be displayed lively and logically. There are 2 layout for your choice : full layout and compact layout.

You can put events calendar everywhere in your website via just simple configuration.
Why choose Tiva Events Calendar ?
- Display your events lively and logically.
- View events via calendar or list style.
- Quick view event's info with tooltip.
- User friendly interface.
- Full layout or Compact layout.
- Very easy to install and integrate.
- ...
B) System Requirements - top
Compatible Browsers :
- IE11
- Firefox
- Safari
- Opera
- Chrome
- Edge
C) Installation - top
Step 1 : Download package then extract to your host.
Step 2 : Create database then import file : config/database.sql
Step 3 : Open config file : config/database.php, then edit the info of database connection (host, database, username, password).
D) Usage - top
Step 1 : Go to admin panel to manage files :
Url : http://yourdomain/tiva-events-calendar-php/admin
User : admin
Pass : admin

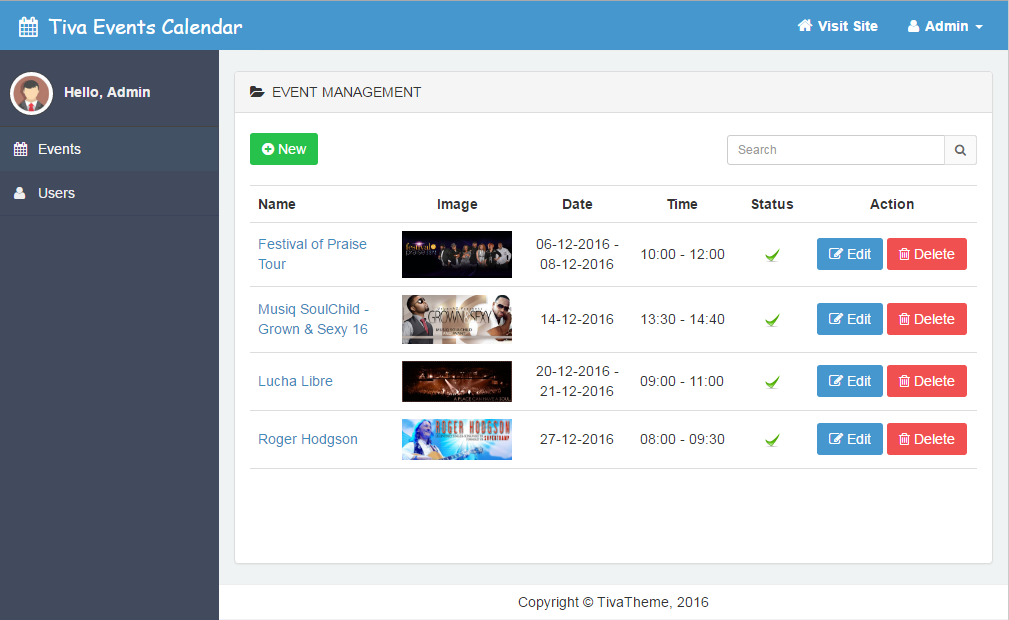
Step 2 : Create new or edit event : enter name, image, date, time...
Step 3 : Click menu Users to go to user management page if you want to change password of admin
Step 4 : To display calendar in page, firstly include some css and js files. If your website has already bootstrap, font-awesome and jquery, don't need include them.
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/calendar.css">
<link rel="stylesheet" href="assets/css/calendar_full.css">
<link rel="stylesheet" href="assets/css/calendar_compact.css">
<!-- Include js files -->
<script src="assets/js/jquery.min.js">
<script src="assets/js/calendar.js">
Then call HTML shortcode with structure :
In which :
- class="full": layout of calendar. There are 2 options : full and compact.
- data-view="calendar": initial view of calendar. There are 2 options : calendar and list. Default value : calendar.
Other option params :
- data-start="sunday": start date of week on calendar. There are 2 options : sunday and monday. Default value : sunday.
- data-switch="show": show or hide switch Calendar/List button. There are 2 options : show and hide. Default value : show.
Once again, thank you so much for purchasing this product. As I said at the beginning, I'd be glad to help you if you have any questions relating to this product. No guarantees, but I'll do my best to assist. If you have a more general question relating to the product on CodeCanyon, you might consider visiting the forums and asking your question in the "Item Discussion" section.
TivaTheme