“Facebook Events Calendar For WordPress” Documentation by “TivaTheme” v1.0
Facebook Events Calendar For WordPress
Created: 19/07/2018
By: TivaTheme
Email: tivatheme@cloodo.com
Thank you for purchasing my product. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) Overview - top
Now, there are more and more people who use Facebook for their business. One of information they want to display is Facebook Event.
Facebook Events Calendar For WordPress will display all events from your Facebook page on calendar. It can also display events via list view.

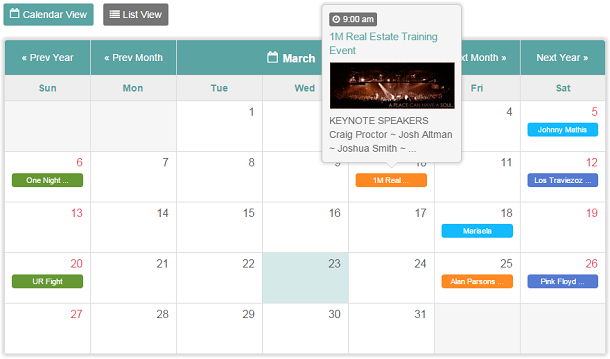
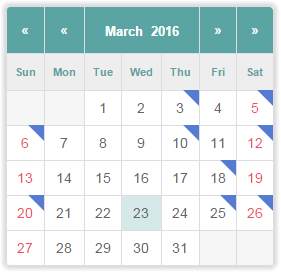
With nice popup, user can quick-view event for each day. Facebook events will be displayed on your website lively and logically. There are 2 layouts for your choice : full or compact.

Why choose Facebook Events Calendar For WordPress ?
- Display your Facebook events friendly.
- View events via calendar or list style.
- Quick view event's info with tooltip.
- User friendly interface.
- Full layout or Compact layout.
- ...
B) System Requirements - top
- Your website must have SSL certificate (https).
- You must have admin permission with Facebook page from which you want to display events.
- Your Facebook page and events must be public.
This product is compatible with :
- WordPress: > 3.0
- PHP: > 5.2.0
Compatible Browsers :
- IE10, IE11
- Firefox
- Safari
- Opera
- Chrome
- Edge
C) Installation - top
Step 1: Firstly, you need create Facebook application on https://developers.facebook.com. You can refer how to do it here: https://developers.facebook.com/docs/apps/register/. Your Facebook application must be on status In Development. Remember the ID and Secret of application.

Step 2: From the backend of your WordPress site, select Plugins » Installed Plugins, then click the Add New button » click Upload Plugin and select the plugin package (tiva-facebook-events-calendar.zip). Then click the Install Now button to install module. After install plugin successful, click Activate Plugin to enable it.

Step 3: Click on Tiva Facebook Events on left menu to go to the configuration page. Enter the ID and Secret of your Facebook Application (Step 1), then click Save button to save the info of your app. Then copy the link on the browser (see below image). Note: Your website must run on https (SSL certificate).

Step 4: Go to your Facebook Application again, then create new Product with type Facebook Login.


Step 5: On the settings of product, enter the link which you have copied from Step 3 on the Valid OAuth Redirect URIs.

Step 6: Go to the Tiva Facebook Events configuration again, then click Login with Facebook button. Then give the permission for application to access the info of your pages.



If the process is successful, you will see your Avatar, User ID, Access Token and all the Facebook pages which you manage. Select the Facebook page from which you want to display events. Then click Save button.

D) Using - top
There are 2 ways to use this plugin :
- Widget
- Shortcode
- Widget : To use it as widget, in admin site, select Appearance » Widgets to go to widgets management page. Then drag widget Tiva Facebook Events Calendar into sidebar you want to display. In the configuration area of widget, enter data for fields :
- Title : Title of widget.
- Layout : Layout of calendar (Full / Compact). Default value: Full.
- Year Range : Range of year to feed events. Default value: 1.
- Initial View : Initial view of plugin (Calendar / Event List). Default value: Calendar.
- Switch Calendar/List Button : Show or hide switch Calendar/List button (Show/Hide). Default value: Show.
- Start Date : Start date on calendar (Sunday/Monday). Default value: Sunday.
- Events List Count : Number of events displayed on list view. Default value: 1000.
- Events List Filter : Filter of events displayed on list view (All Events/Upcoming Events/Past Events). Default value: All Events.
- Events List Filter Title : Show filter title on list view (Show/Hide). Default value: Show.
- Time Format : Format of event's time (12h/24h). Default value: 24h.
- Date Format : Format of event's date. Default value: l, d F Y. Refer the format characters here.
- Header Background : Background of calendar's header. Default value: #5AA4A3.
- Header Text Color : Color of calendar's header text. Default value: #FFFFFF.
- Header Date Color : Color of text present date in header. Default value: #5AA4A3.
- Button View Background : Background of 3 view buttons on top of calendar. Default value: #757575.
- Button View Background Hover : Background of 3 view buttons on top of calendar when hover. Default value: #5AA4A3.
- Button View Color : Color of text in 3 view buttons on top of calendar. Default value: #FFFFFF.
- Today Background : Background of today cell. Default value: #D5E9E9.
- Event Color 1 : Color 1 for event. Apply for full layout. Default value: #567BD2.
- Event Color 2 : Color 2 for event. Apply for full layout. Default value: #13BAFF.
- Event Color 3 : Color 3 for event. Apply for full layout. Default value: #669933.
- Event Color 4 : Color 4 for event. Apply for full layout. Default value: #FF8A23.
- Event name : Color of event's name. Leave it blank to return default value: #5aa4a3.
- Event info : Color of event's info. Leave it blank to return default value: #de935f.
- Event description : Color of event's description. Leave it blank to return default value: #666666.
- Show Image : Show event's image on calendar (yes/no). Default value: yes.
- Show Time : Show event's time on calendar (yes/no). Default value: yes.
- Show Location : Show event's location on calendar (yes/no). Default value: yes.
- Show Description : Show event's description on calendar (yes/no). Default value: yes.
- Show Button : Show button [View On Facebook] on event detail (yes/no). Default value: yes.
- Show Map : Show event's map on calendar (yes/no). Default value: yes.

- Shortcode : To use it as shortcode, in admin site, go to area to add shortcode (For example : post). In text editor, enter shortcode : [tiva-facebook-events-calendar layout="full"]. There are many option params to customize the calendar :
- layout : Layout of calendar (full/compact). Default value: full.
- year_range : Range of year to feed events. Default value: 1.
- initial_view : Initial view of plugin (calendar/list). Default value: calendar.
- switch_button : Show or hide switch Calendar/List button (show/hide). Default value: show.
- start_date : Start date on calendar (sunday/monday). Default value: sunday.
- max_events : Number of events displayed on list view. Default value: 1000.
- list_filter : Filter of events displayed on list view (all/upcoming/past). Default value: all.
- show_title : Show filter title on list view (show/hide). Default value: show.
- time_format : Format of event's time (12/24). Default value: 24.
- date_format : Format of event's date. Default value: l, d F Y. Refer the format characters here.
- header_background : Background of calendar's header. Default value: #5AA4A3.
- header_color : Color of calendar's header text. Default value: #FFFFFF.
- header_date_color : Color of text present date in header. Default value: #5AA4A3.
- btn_view_background : Background of 3 view buttons on top of calendar. Default value: #757575.
- btn_view_background_hover : Background of 3 view buttons on top of calendar when hover. Default value: #5AA4A3.
- btn_view_color : Color of text in 3 view buttons on top of calendar. Default value: #FFFFFF.
- today_background : Background of today cell. Default value: #D5E9E9.
- event_color_1 : Color 1 for event. Apply for full layout. Default value: #567BD2.
- event_color_2 : Color 2 for event. Apply for full layout. Default value: #13BAFF.
- event_color_3 : Color 3 for event. Apply for full layout. Default value: #669933.
- event_color_4 : Color 4 for event. Apply for full layout. Default value: #FF8A23.
- event_name : Color of event's name. Default value: #5aa4a3.
- event_info : Color of event's info. Default value: #de935f.
- event_desc : Color of event's description. Default value: #666666.
- show_image : Show event's image on calendar (yes/no). Default value: yes.
- show_time : Show event's time on calendar (yes/no). Default value: yes.
- show_location : Show event's location on calendar (yes/no). Default value: yes.
- show_description : Show event's description on calendar (yes/no). Default value: yes.
- show_button : Show button [View On Facebook] on event detail (yes/no). Default value: yes.
- show_map : Show event's map on calendar (yes/no). Default value: yes.

Once again, thank you so much for purchasing this product. As I said at the beginning, I'd be glad to help you if you have any questions relating to this product. No guarantees, but I'll do my best to assist. If you have a more general question relating to the product on CodeCanyon, you might consider visiting the forums and asking your question in the "Item Discussion" section.
TivaTheme